Su ostukorv on hetkel tühi!
Harjutus 2 JSON
Harjutus: Loo Codesandbox-is HTML leht, mis kuvab auto andmeid
- Ava veebilehitsejas Code Sandbox sait
- Valime JavaScript
- Kirjuta jargmine kood
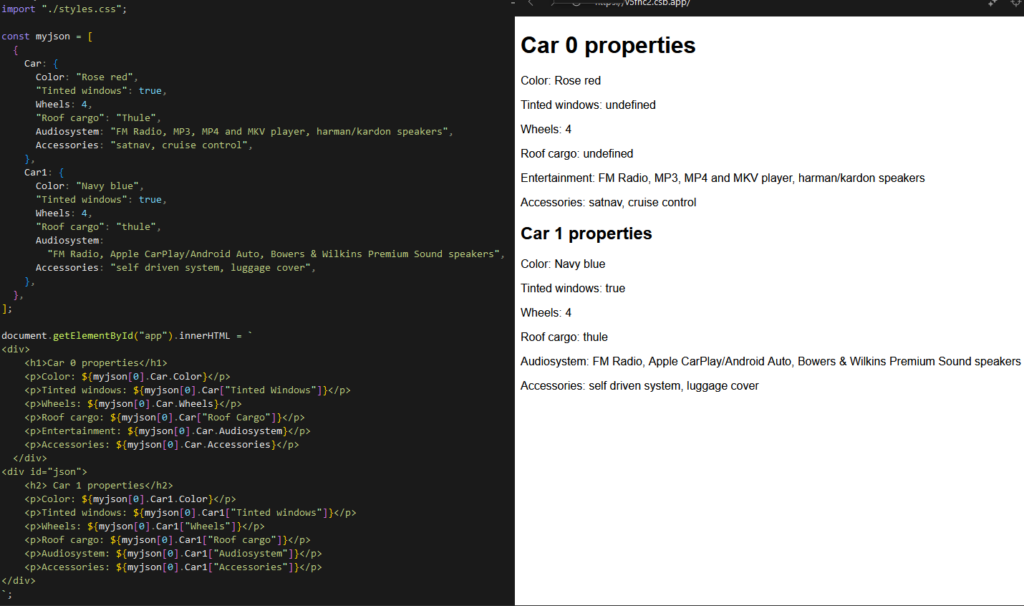
import "./styles.css";
const myjson = [
{
Car: {
Color: "Rose red",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "Thule",
Audiosystem: "FM Radio, MP3, MP4 and MKV player, harman/kardon speakers",
Accessories: "satnav, cruise control",
},
Car1: {
Color: "Navy blue",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "thule",
Audiosystem:
"FM Radio, Apple CarPlay/Android Auto, Bowers & Wilkins Premium Sound speakers",
Accessories: "self driven system, luggage cover",
},
},
];
document.getElementById("app").innerHTML = `
<div>
<h1>Car 0 properties</h1>
<p>Color: ${myjson[0].Car.Color}</p>
<p>Tinted windows: ${myjson[0].Car["Tinted Windows"]}</p>
<p>Wheels: ${myjson[0].Car.Wheels}</p>
<p>Roof cargo: ${myjson[0].Car["Roof Cargo"]}</p>
<p>Entertainment: ${myjson[0].Car.Audiosystem}</p>
<p>Accessories: ${myjson[0].Car.Accessories}</p>
</div>
<div id="json">
<h2> Car 1 properties</h2>
<p>Color: ${myjson[0].Car1.Color}</p>
<p>Tinted windows: ${myjson[0].Car1["Tinted windows"]}</p>
<p>Wheels: ${myjson[0].Car1["Wheels"]}</p>
<p>Roof cargo: ${myjson[0].Car1["Roof cargo"]}</p>
<p>Audiosystem: ${myjson[0].Car1["Audiosystem"]}</p>
<p>Accessories: ${myjson[0].Car1["Accessories"]}</p>
</div>
`;