Registreerimine
Lisage navigeerimismenüüsse registreerimisnupp, nagu allpool näidatud.
<nav>
<ul>
<li><a aria-current="{segment === 'register' ? 'page' : undefined}" href="register">register</a></li>
</ul>
</nav>
Looge fail register.svelte ja kirjutage järgmine tekst:
<script>
import { goto, stores } from '@sapper/app';
import { post } from 'utils.js';
const { session } = stores();
let username = '';
let name = '';
let password = '';
let error = null;
async function submit(event) {
const response = await post(`auth/register`, { username, name, password });
// TODO handle network error
error = response.error;
if (response.user) {
$session.user = response.user;
goto('/');
}
}
</script>
<svelte:head>
<title>Sign up • Conduit</title>
</svelte:head>
<div class="auth-page">
<div class="container page">
<div class="row">
<div class="col-md-6 offset-md-3 col-xs-12">
<h1 class="text-xs-center">Sign up</h1>
<p class="text-xs-center">
<a href="/login">Have an account?</a>
</p>
{#if error}
<div class="alert alert-danger" role="alert">{error}</div>
{/if}
<form on:submit|preventDefault={submit}>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="text" required placeholder="Your Username" bind:value={username}>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="text" required placeholder="Name" bind:value={name}>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="password" required placeholder="Password" bind:value={password}>
{#if password.length > 1 && password.length < 6}
<sup><div class="alert alert-danger" role="alert">Password too short</div></sup>
{/if}
</fieldset>
<button class="btn btn-lg btn-primary pull-xs-right" disabled="{password.length < 6}">
Sign up
</button>
</form>
</div>
</div>
</div>
</div>
Või kopeerige see kood siit ja eemaldage rida “<ListErrors {errors}/>”.
Looge fail register.js ja lisage sellele järgmine:
import * as api from 'api.js';
export function post(req, res) {
const user = req.body;
api.post('users', user ).then(response => {
if (response.user) {
req.session.user = response.user;
}
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(response));
});
}
Pärast seda looge kaustas src/node_modules fail utils.js.
Lisage sinna järgmine kood:
export function post(endpoint, data) {
return fetch(endpoint, {
method: 'POST',
credentials: 'include',
body: JSON.stringify(data),
headers: {
'Content-Type': 'application/json'
}
}).then(r => r.json());
}
Saate selle siit kopeerida.
Mine faili server.js ja kleebi allolev rida sisse:
const { json } = require('body-parser');
Pärast seda kirjuta konsolis: npm i body-parser
Lisage ka json funktsioonile polka() nagu näidatud
polka() // You can also use Express
.use(
compression({ threshold: 0 }),
json(),
sirv('static', { dev }),
sapper.middleware()
)
)
.listen(PORT, err => {
if (err) console.log('error', err);
});
Parooli minimaalseks pikkuseks 6 lisage see tingimus:
{#if password.length > 1 && password.length < 6}
<sup><div class="alert alert-danger" role="alert">Password too short</div></sup>
{/if}
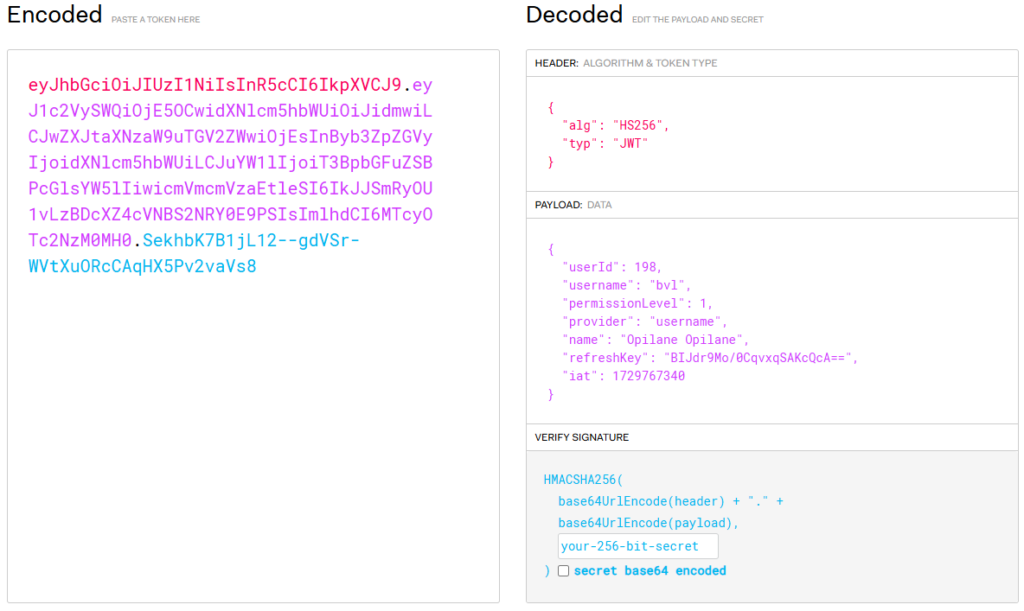
Decoded token